BorderLayout
BorderLayoutPane.xml
<?xml version="1.0" encoding="UTF-8"?>
<panel layout="BorderLayout">
<button constraints="BorderLayout.NORTH" text="North" action="btn_Click" />
<button constraints="BorderLayout.EAST" text="East" action="btn_Click" />
<button constraints="BorderLayout.WEST" text="West" action="btn_Click" />
<button constraints="BorderLayout.SOUTH" text="South" action="btn_Click" />
<button constraints="BorderLayout.CENTER" text="Center" action="btn_Click" />
</panel>
BorderLayoutPane.java
package swixml.sample;
import java.awt.Dimension;
import java.awt.Toolkit;
import java.awt.event.ActionEvent;
import javax.swing.AbstractAction;
import javax.swing.Action;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JOptionPane;
import javax.swing.JPanel;
import javax.swing.UIManager;
import javax.swing.UnsupportedLookAndFeelException;
import org.swixml.SwingEngine;
public class BorderLayoutPane extends JPanel {
public Action btn_Click = new AbstractAction() {
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
JOptionPane.showMessageDialog(JOptionPane.getRootFrame(), ((JButton) e.getSource()).getText());
}
};
public BorderLayoutPane() {
// TODO Auto-generated constructor stub
try {
new SwingEngine(this).insert("swixml/sample/BorderLayoutPane.xml", this);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
/**
* @param args
*/
public static void main(String[] args) {
try {
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
} catch (ClassNotFoundException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (InstantiationException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IllegalAccessException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (UnsupportedLookAndFeelException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
JFrame frame = new JFrame();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setTitle("SwiXML - BorderLayout");
frame.setContentPane(new BorderLayoutPane());
frame.pack();
Dimension sc = Toolkit.getDefaultToolkit().getScreenSize();
frame.setLocation((sc.width - frame.getWidth()) / 2, (sc.height - frame.getHeight()) / 2);
frame.setVisible(true);
}
}

BoxLayout
BoxLayoutPane.xml
<?xml version="1.0" encoding="UTF-8"?>
<panel>
<hbox>
<vbox>
<button text="A1" />
<glue />
<button text="A2" />
<button text="A3" />
<button text="A4" />
</vbox>
<vbox border="TitledBorder(A Titled Border)">
<button text="B1" />
<button text="B2" />
<button text="B3" />
<glue />
<button text="B4" />
<hbox>
<button text="C1" />
<button text="C2" />
<button text="C3" />
</hbox>
</vbox>
</hbox>
</panel>
BoxLayoutPane.java
package swixml.sample;
import java.awt.Dimension;
import java.awt.Toolkit;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.UIManager;
import javax.swing.UnsupportedLookAndFeelException;
import org.swixml.SwingEngine;
public class BoxLayoutPane extends JPanel {
public BoxLayoutPane() {
// TODO Auto-generated constructor stub
try {
new SwingEngine(this).insert("swixml/sample/BoxLayoutPane.xml", this);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
/**
* @param args
*/
public static void main(String[] args) {
try {
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
} catch (ClassNotFoundException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (InstantiationException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IllegalAccessException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (UnsupportedLookAndFeelException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
JFrame frame = new JFrame();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setTitle("SwiXML - BoxLayout");
frame.setContentPane(new BoxLayoutPane());
frame.pack();
Dimension sc = Toolkit.getDefaultToolkit().getScreenSize();
frame.setLocation((sc.width - frame.getWidth()) / 2, (sc.height - frame.getHeight()) / 2);
frame.setVisible(true);
}
}

CardLayout
CardLayoutPane.xml
<?xml version="1.0" encoding="UTF-8"?>
<panel layout="CardLayout">
<panel constraints="view1" layout="BorderLayout">
<label text="View one" foreground="FF0000" font="bold-30" constraints="BorderLayout.CENTER" />
<button text="Change View" constraints="BorderLayout.SOUTH" action="btnViewChange_Click" />
</panel>
<panel constraints="view2" layout="BorderLayout">
<label text="View two" foreground="00FF00" font="bold-30" constraints="BorderLayout.CENTER" />
<button text="Change View" constraints="BorderLayout.SOUTH" action="btnViewChange_Click" />
</panel>
<panel constraints="view3" layout="BorderLayout">
<label text="View three" foreground="0000FF" font="bold-30" constraints="BorderLayout.CENTER" />
<button text="Change View" constraints="BorderLayout.SOUTH" action="btnViewChange_Click" />
</panel>
</panel>
CardLayoutPane.java
package swixml.sample;
import java.awt.CardLayout;
import java.awt.Dimension;
import java.awt.Toolkit;
import java.awt.event.ActionEvent;
import javax.swing.AbstractAction;
import javax.swing.Action;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.UIManager;
import javax.swing.UnsupportedLookAndFeelException;
import org.swixml.SwingEngine;
public class CardLayoutPane extends JPanel {
public Action btnViewChange_Click = new AbstractAction() {
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
CardLayout layout = (CardLayout) getLayout();
layout.next(CardLayoutPane.this);
}
};
public CardLayoutPane() {
// TODO Auto-generated constructor stub
try {
new SwingEngine(this).insert("swixml/sample/CardLayoutPane.xml", this);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
/**
* @param args
*/
public static void main(String[] args) {
try {
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
} catch (ClassNotFoundException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (InstantiationException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IllegalAccessException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (UnsupportedLookAndFeelException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
JFrame frame = new JFrame();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setTitle("SwiXML - CardLayout");
frame.setContentPane(new CardLayoutPane());
frame.pack();
Dimension sc = Toolkit.getDefaultToolkit().getScreenSize();
frame.setLocation((sc.width - frame.getWidth()) / 2, (sc.height - frame.getHeight()) / 2);
frame.setVisible(true);
}
}

FlowLayout
FlowLayoutPane.xml
<?xml version="1.0" encoding="UTF-8"?>
<panel layout="FlowLayout">
<label text="姓名" />
<textfield id="txtName" columns="25" />
<button id="btnSubmit" text="確定" action="btnSubmit_Click" />
</panel>
FlowLayoutPane.java
package swixml.sample;
import java.awt.Dimension;
import java.awt.Toolkit;
import java.awt.event.ActionEvent;
import javax.swing.AbstractAction;
import javax.swing.Action;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JOptionPane;
import javax.swing.JPanel;
import javax.swing.JTextField;
import javax.swing.UIManager;
import javax.swing.UnsupportedLookAndFeelException;
import org.swixml.SwingEngine;
public class FlowLayoutPane extends JPanel {
public Action btnSubmit_Click = new AbstractAction() {
@Override
public void actionPerformed(ActionEvent e) {
JOptionPane.showMessageDialog(JOptionPane.getRootFrame(), //
String.format("Hi, %s!", txtName.getText()));
}
};
JTextField txtName;
JButton btnSubmit;
public FlowLayoutPane() {
// TODO Auto-generated constructor stub
try {
new SwingEngine(this).insert("swixml/sample/FlowLayoutPane.xml", this);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
/**
* @param args
*/
public static void main(String[] args) {
try {
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
} catch (ClassNotFoundException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (InstantiationException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IllegalAccessException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (UnsupportedLookAndFeelException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
JFrame frame = new JFrame();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setTitle("SwiXML - FlowLayout");
frame.setContentPane(new FlowLayoutPane());
frame.pack();
Dimension sc = Toolkit.getDefaultToolkit().getScreenSize();
frame.setLocation((sc.width - frame.getWidth()) / 2, (sc.height - frame.getHeight()) / 2);
frame.setVisible(true);
}
}

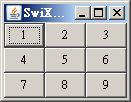
GridBagLayout
GridBagLayoutPane.xml
<?xml version="1.0" encoding="UTF-8"?>
<panel layout="GridBagLayout">
<button text="1">
<gridbagconstraints gridx="0" gridy="0" fill="GridBagConstraints.BOTH" />
</button>
<button text="2">
<gridbagconstraints gridx="1" />
</button>
<button text="3">
<gridbagconstraints gridx="2" />
</button>
<button text="4 + 7">
<gridbagconstraints gridx="0" gridy="1" gridheight="2" fill="GridBagConstraints.BOTH" />
</button>
<button text="5 + 6">
<gridbagconstraints gridx="1" gridwidth="2" fill="GridBagConstraints.BOTH" />
</button>
<button text="8">
<gridbagconstraints gridx="1" gridy="2" />
</button>
<button text="9">
<gridbagconstraints gridx="2" gridy="2" />
</button>
</panel>
GridBagLayoutPane.java
package swixml.sample;
import java.awt.Dimension;
import java.awt.Toolkit;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.UIManager;
import javax.swing.UnsupportedLookAndFeelException;
import org.swixml.SwingEngine;
public class GridBagLayoutPane extends JPanel {
public GridBagLayoutPane() {
// TODO Auto-generated constructor stub
try {
new SwingEngine(this).insert("swixml/sample/GridBagLayoutPane.xml", this);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
/**
* @param args
*/
public static void main(String[] args) {
try {
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
} catch (ClassNotFoundException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (InstantiationException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IllegalAccessException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (UnsupportedLookAndFeelException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
JFrame frame = new JFrame();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setTitle("SwiXML - GridBagLayout");
frame.setContentPane(new GridBagLayoutPane());
frame.pack();
Dimension sc = Toolkit.getDefaultToolkit().getScreenSize();
frame.setLocation((sc.width - frame.getWidth()) / 2, (sc.height - frame.getHeight()) / 2);
frame.setVisible(true);
}
}

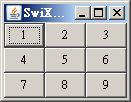
GridLayout
GridLayoutPane.xml
<?xml version="1.0" encoding="UTF-8"?>
<panel layout="GridLayout(3,3)">
<button text="1" action="btn_Click" />
<button text="2" action="btn_Click" />
<button text="3" action="btn_Click" />
<button text="4" action="btn_Click" />
<button text="5" action="btn_Click" />
<button text="6" action="btn_Click" />
<button text="7" action="btn_Click" />
<button text="8" action="btn_Click" />
<button text="9" action="btn_Click" />
</panel>
GridLayoutPane.java
package swixml.sample;
import java.awt.Dimension;
import java.awt.Toolkit;
import java.awt.event.ActionEvent;
import javax.swing.AbstractAction;
import javax.swing.Action;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JOptionPane;
import javax.swing.JPanel;
import javax.swing.UIManager;
import javax.swing.UnsupportedLookAndFeelException;
import org.swixml.SwingEngine;
public class GridLayoutPane extends JPanel {
public Action btn_Click = new AbstractAction() {
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
JOptionPane.showMessageDialog(JOptionPane.getRootFrame(), ((JButton) e.getSource()).getText());
}
};
public GridLayoutPane() {
// TODO Auto-generated constructor stub
try {
new SwingEngine(this).insert("swixml/sample/GridLayoutPane.xml", this);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
/**
* @param args
*/
public static void main(String[] args) {
try {
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
} catch (ClassNotFoundException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (InstantiationException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IllegalAccessException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (UnsupportedLookAndFeelException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
JFrame frame = new JFrame();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setTitle("SwiXML - GridLayout");
frame.setContentPane(new GridLayoutPane());
frame.pack();
Dimension sc = Toolkit.getDefaultToolkit().getScreenSize();
frame.setLocation((sc.width - frame.getWidth()) / 2, (sc.height - frame.getHeight()) / 2);
frame.setVisible(true);
}
}

reference :
LayoutConverter